
【2021年12月】Visual Studio Codeのダウンロードとインストール(日本語化)やってみた
Visual Studio Codeのインストール手順
【2021年12月】

ダウンロードページ: 『Visual Studio Code』(日本語化プラグイン内包済み)
Microsoftの『Visual Studio Code』をインストールした方が、作業効率が良い場面が出てきたので、インストール手順(2021年12月)を掲載します。
何のために使うの?
(A.高機能な無料のエディタですってよ、奥さん)
私は仕事柄、Visual Studio Code をエディタとして使用する場面がかなり多くあります。プログラム開発だけでなく、jsonからビルドできたり、サービスをキックする時などに使ったりもしますが、『何といっても軽い!』『フォルダ階層をオープンできる!』『プラグインが充実している!』『色々なプログラム言語に対応できる!』『検索も軽々~!』…などなど上げればキリがないですね。
本ブログに辿り着いた人は『インストールの手順が知りたい!』という方だと思うので、さっそくインストールして行きましょう。
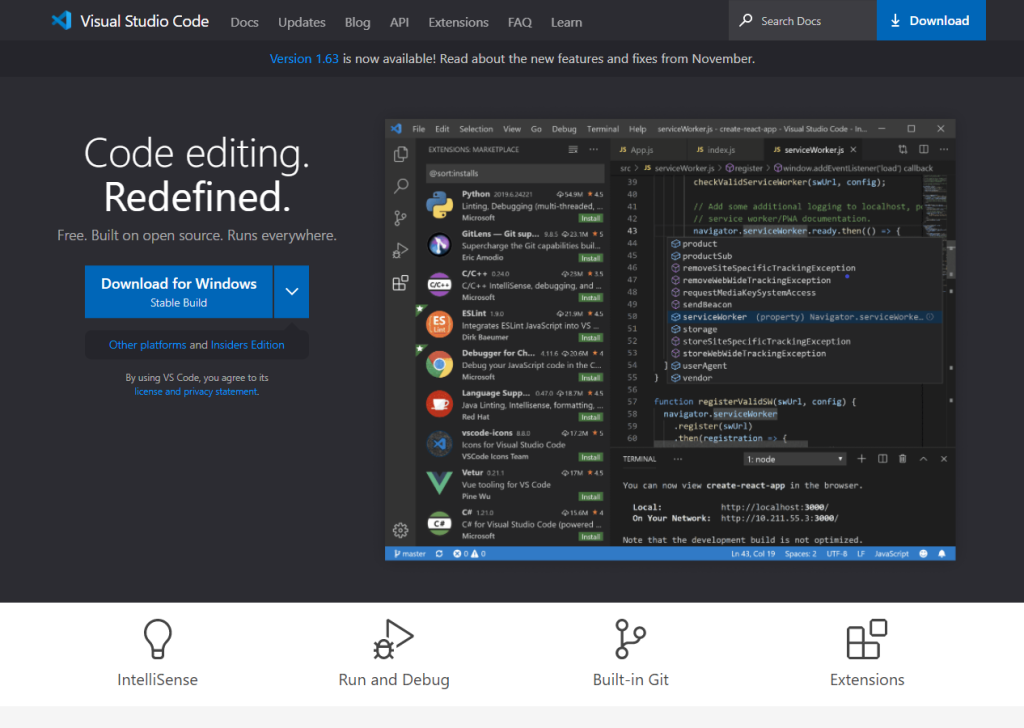
ステップ1:ダウンロードページに飛びましょう
ダウンロードページ: 『Visual Studio Code』(日本語化プラグイン内包済み)
👆リンクからダウンロードページにジャンプしてください。

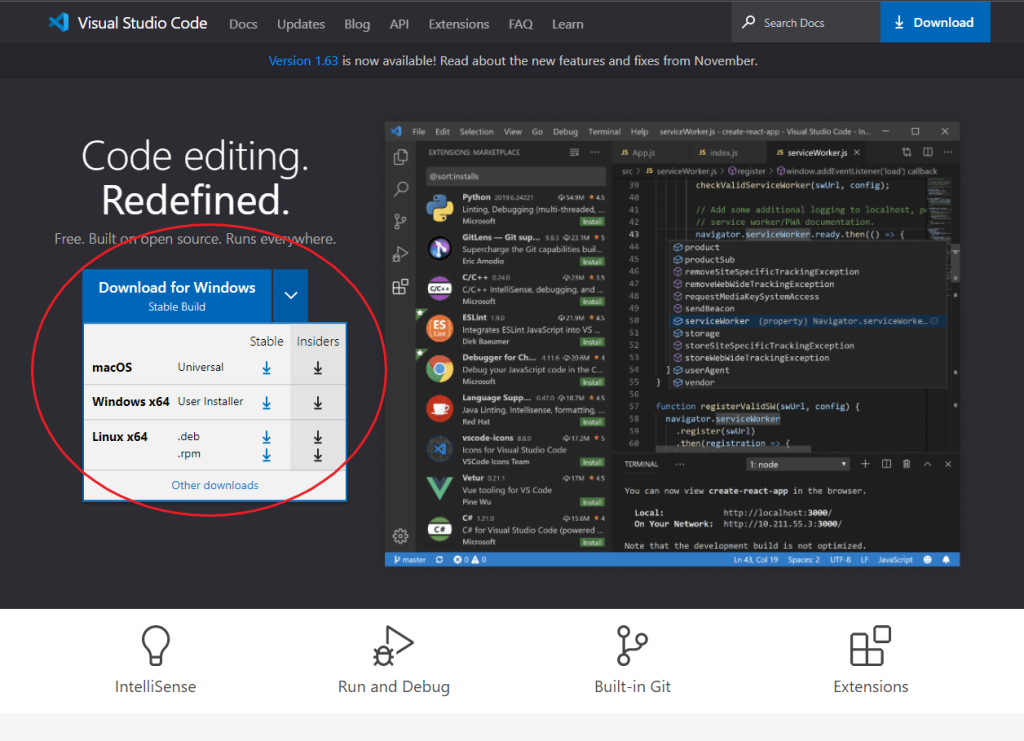
ステップ2:インストーラーを選びましょう
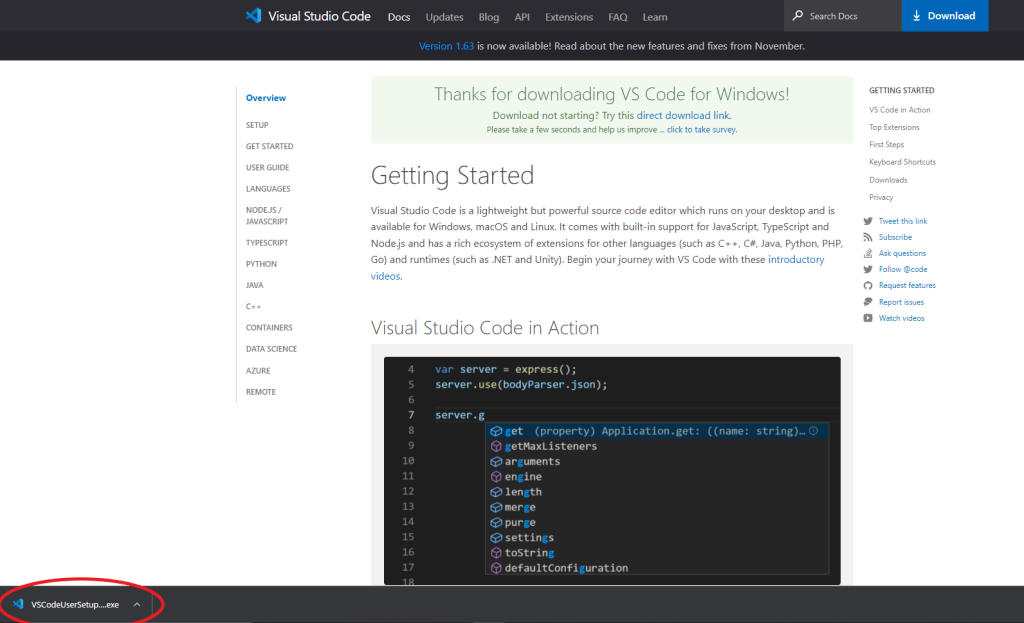
👇下記画像の赤い丸印から、自分のOSに合ったインストーラーを選択します。
Mafパパ(筆者)のOSは「Windows 10(64ビット対応OS)」のインストーラーをダウンロードしました。
ダウンロードしたファイル名:VSCodeUserSetup-x64-1.63.0.exe(76.1MB)

ステップ3:ダウンロードされました
👇無事にダウンロードできました。
ダウンロード直後は、『Getting Started』という製品紹介のページに自動遷移されます。

ステップ4:インストーラーを実行しましょう
(ダブルクリック)
『VSCodeUserSetup-x64-1.63.0.exe』をダブルクリックして実行しましょう。
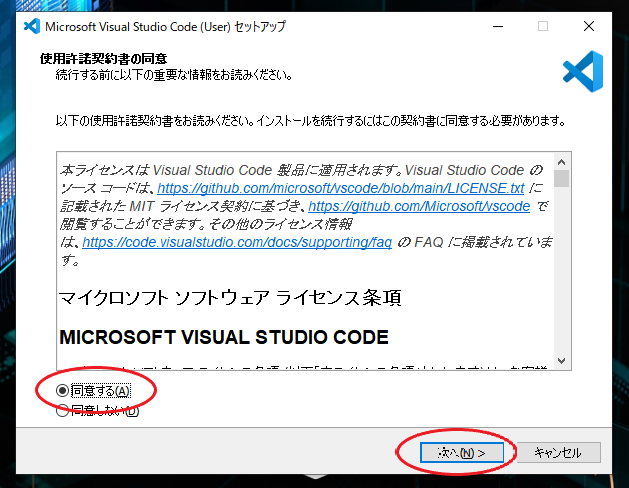
👇下記画像のようなセットアップウィザードが起動します。
[同意する(A)] を選択して、[次へ(N) >] を押してください。

ステップ5:追加タスクを選択しましょう
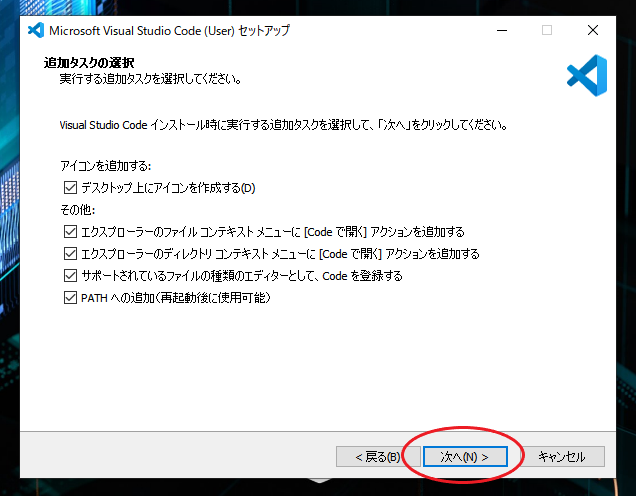
👇下記画像のチェックボックスは、自分の好みで選択してください。
選択がおわったら、そのまま [次へ(N) >] を押してください。

ステップ6:インストールの準備ができました
インストールの準備ができましたので、
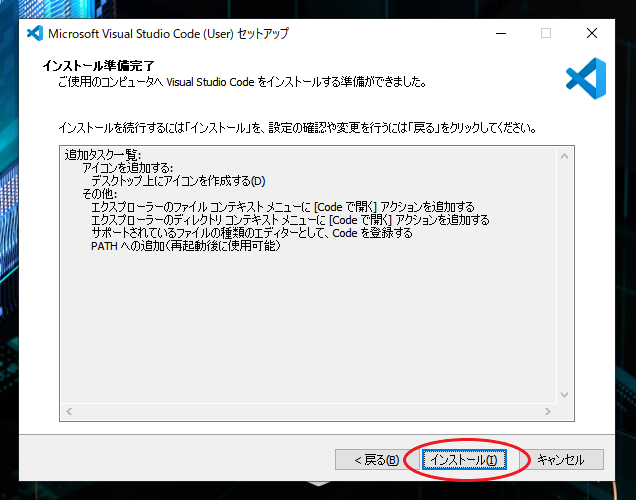
👇下記画像の [インストール(I)] を押してください。

ステップ7:インストールが開始されます
インストールがはじまりました。
このプロセスは1分程度で直ぐに終わります。

ステップ8:インストールが完了しました
インストールが完了しましたので、
[完了(F)] を押してください。

ステップ9:制約モードを解除しましょう①
[Visual Studio Code を実行する] にチェックを入れていたので、自動で [Visual Studio Code画面] が起動します。


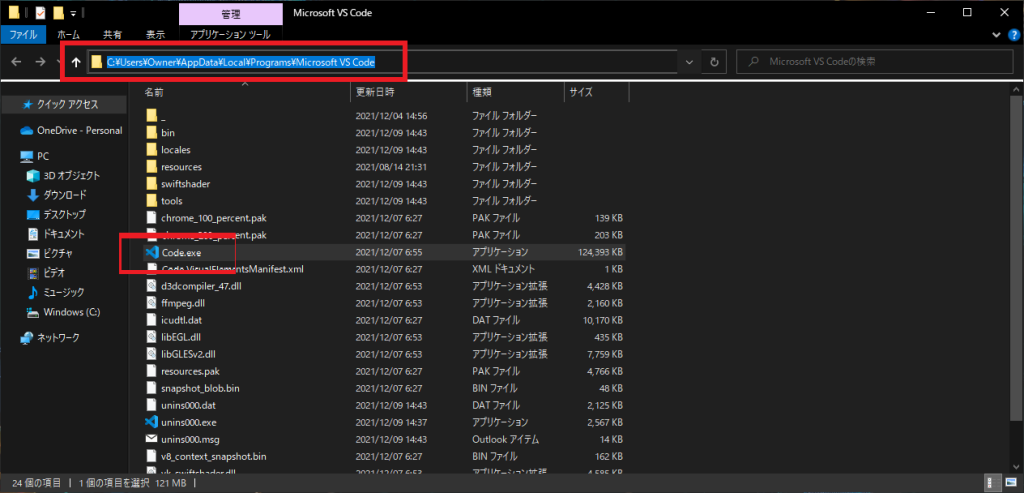
また、[Visual Studio Code] が自動起動しなかった人は、デスクトップのショートカットから実行するか、下記フォルダにインストールされていますので、ご確認ください。
インストールフォルダ:C:\Users\Owner\AppData\Local\Programs\Microsoft VS Code

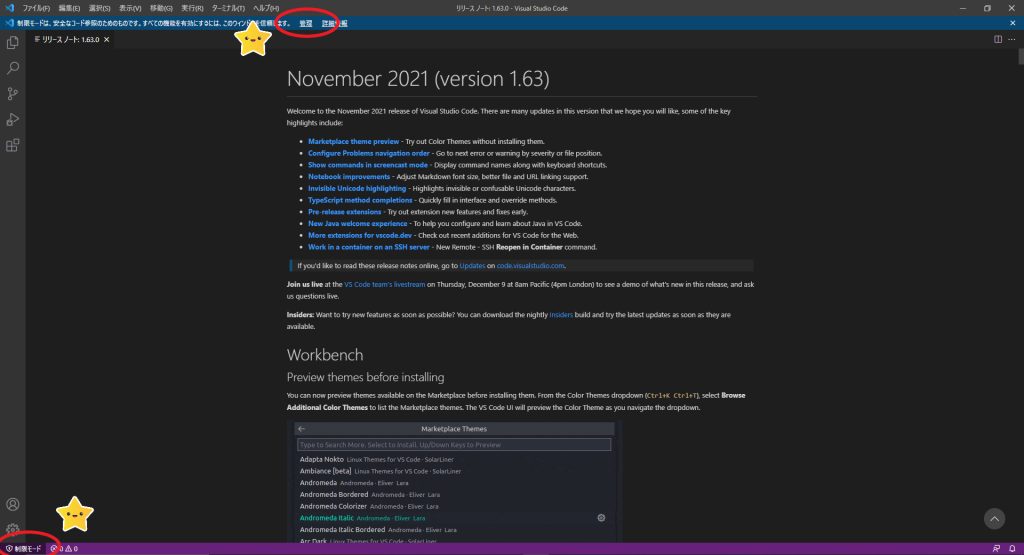
ステップ10:制約モードを解除しましょう②
[管理] リンクをクリックすると、
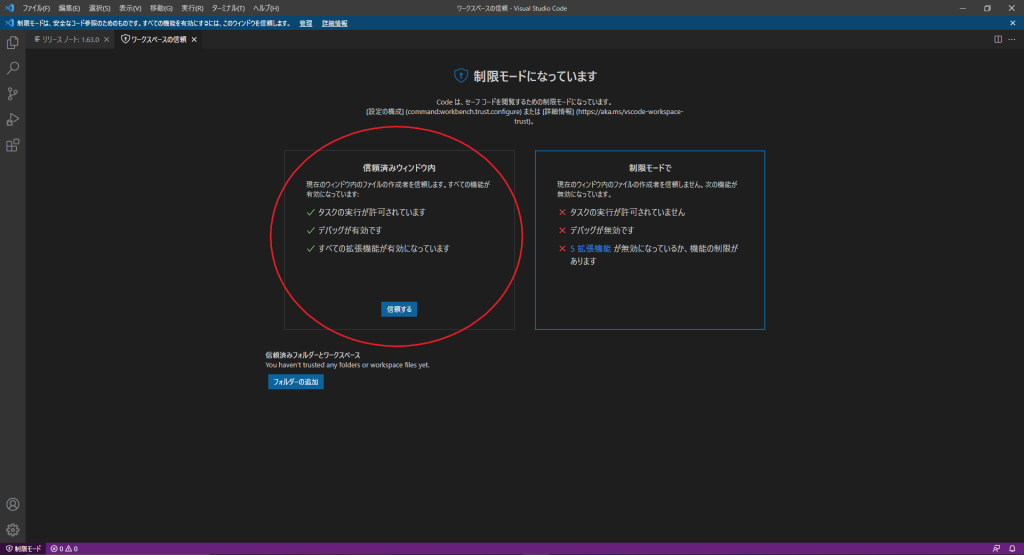
👇下記画像のように「制限モードになっています」という画面が表示されます。
赤枠の [信頼する] を押してください。

ステップ11:制約モードを解除しましょう③
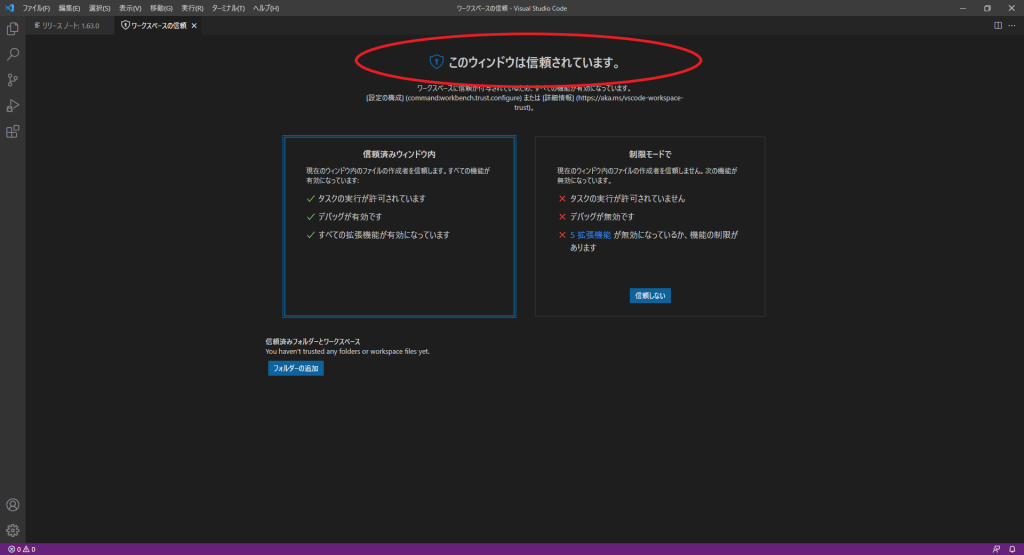
画面表示が「このウィンドウは信頼されています。」に切り替わりました。
これで制約モードが解除されました。

ステップ12:自動で日本語化されてます
次に、日本語化について確認してみましょう。
過去の [Visual Studio Code] はプラグインとして [Japanese Language Pack(日本語化プラグイン)] を手動で追加したのちに、[Visual Studio Code] を再起動してあげないと『日本語化できなかった』のですが、2021年12月版のインストーラーでは、『自動追加されている』ことが確認できました。
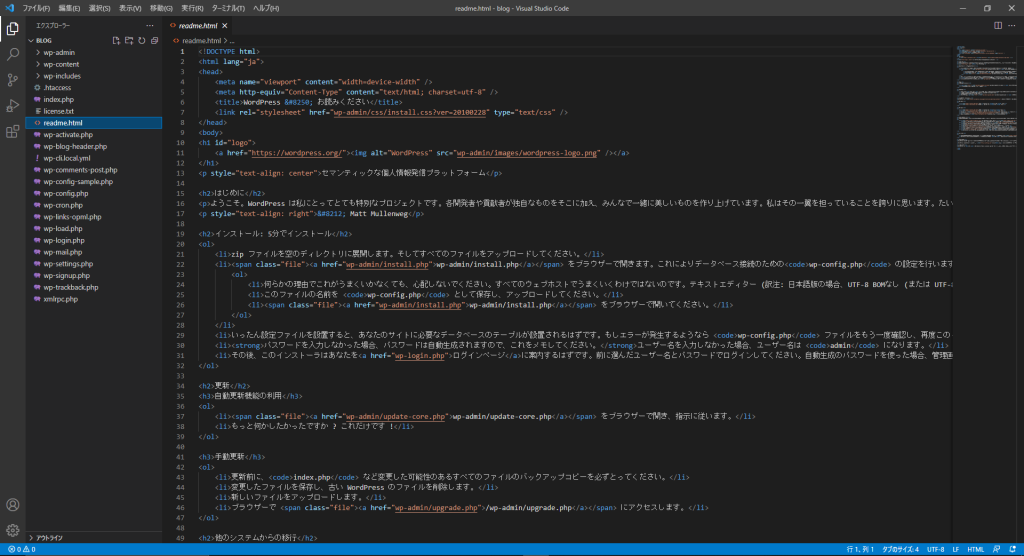
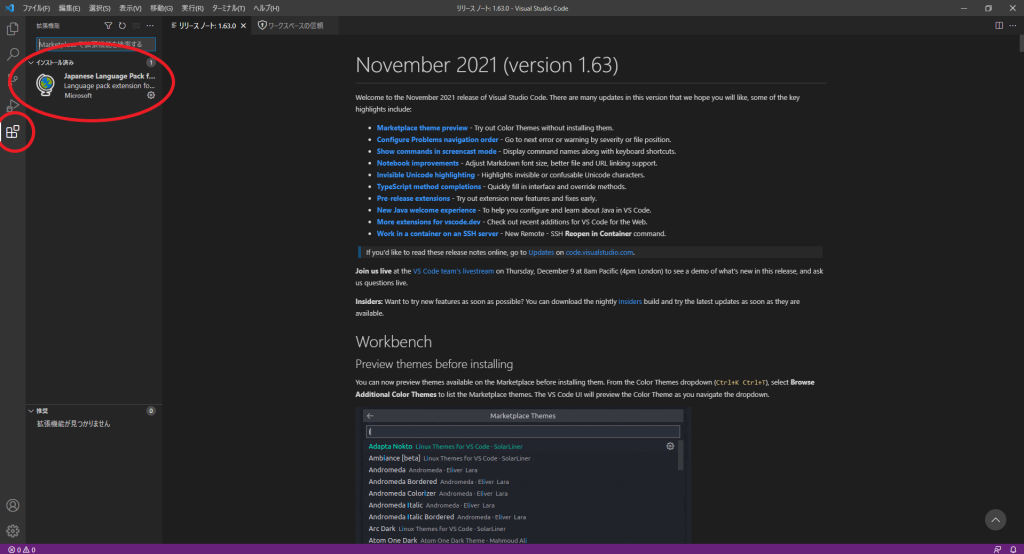
👇下記画像を見ても分かるように、
[ファイルメニュー > 編集・選択・表示・移動・実行・ターミナル・ヘルプ] が、
自動的に日本語化されていることが分かります。

ステップ13:フォルダを開いてみましょう
[Visual Studio Code] をメインの「エディタ編集ソフト」として使う1つの理由として、『エクスプローラーのようにファイルを編集できる、見通しやすさ』が挙げられます。
さっそく、ファイルが複数あるようなフォルダを開いてみましょう。
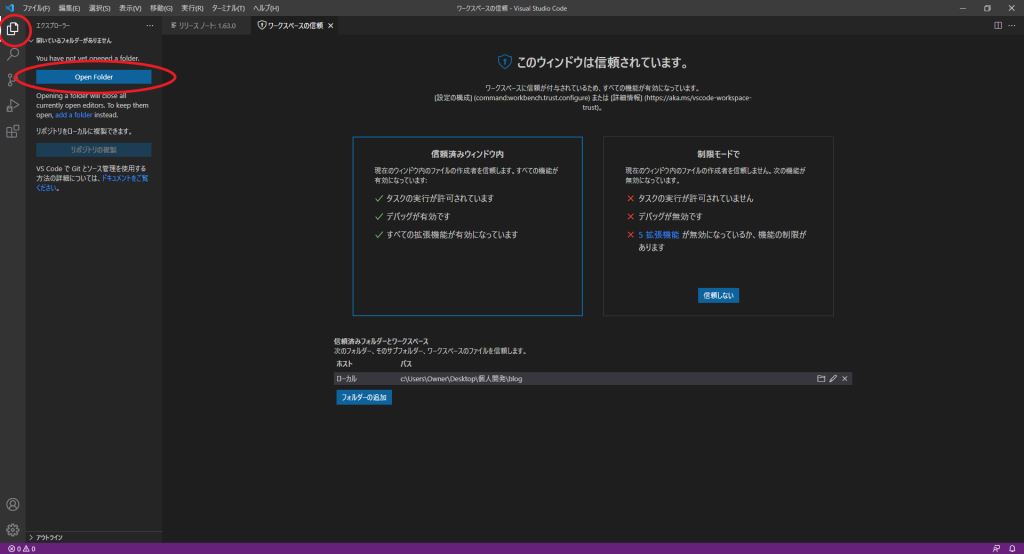
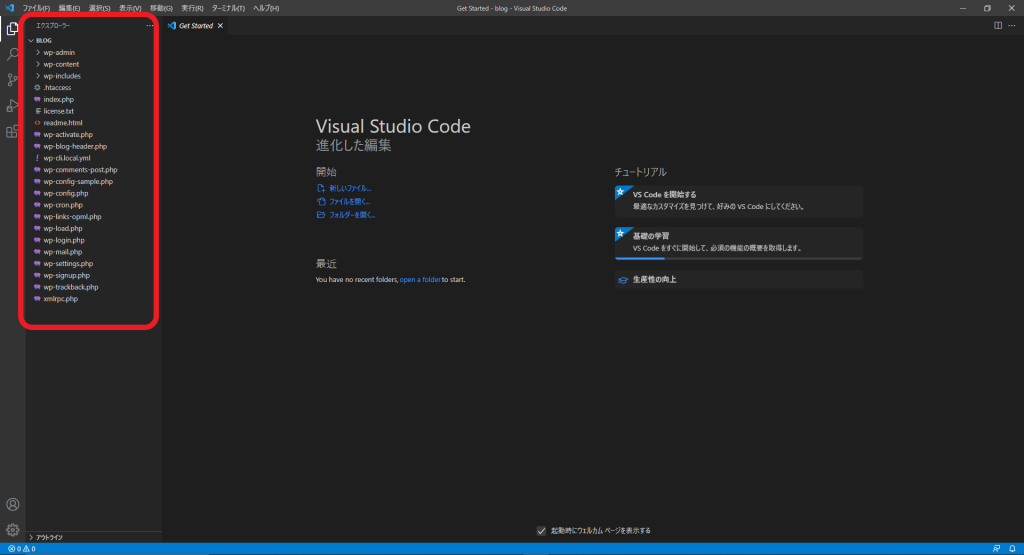
👇下記画像の [Open Folder] をクリックしてください。

すると、
👇下記画像のように『フォルダ階層に存在するファイル(子フォルダのすべて)』が表示されます。
とても見通し良く、ファイル編集ができそうですね。

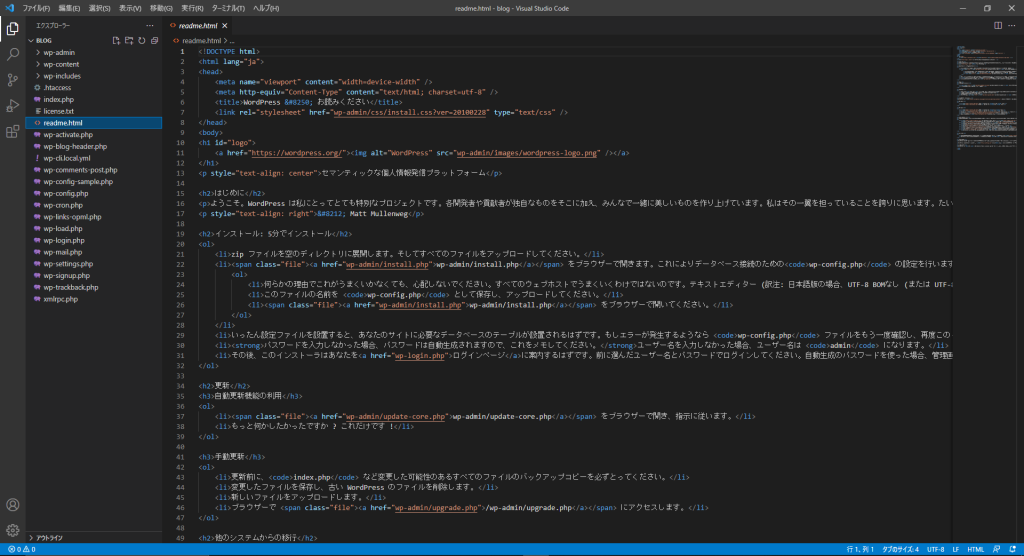
👇下記画像は「ファイルを選択した(開いた)」ときのキャプチャです。

お疲れさまでした…
インストール手順は以上になります。
お疲れさまでした😊

最後まで記事を読んでくださり、ありがとうございました。
本ブログでは、仕事とストレスにスポットを当てながら、未経験者や異業種からシステムエンジニアへ転職したい人や、既にシステムエンジニアとして働いていて、年収アップに向けたキャリアップ転職したい人向けの、記事を無料掲載しています。
私(筆者:Mafパパ)が、現職のシステム部長として経験したエッセンスをもとに、記事を書いています。
もし、気になる方は、記事を覗いて見てくださいね😊
★ 告知(アナウンス) ★
本ブログのホーム画面では、
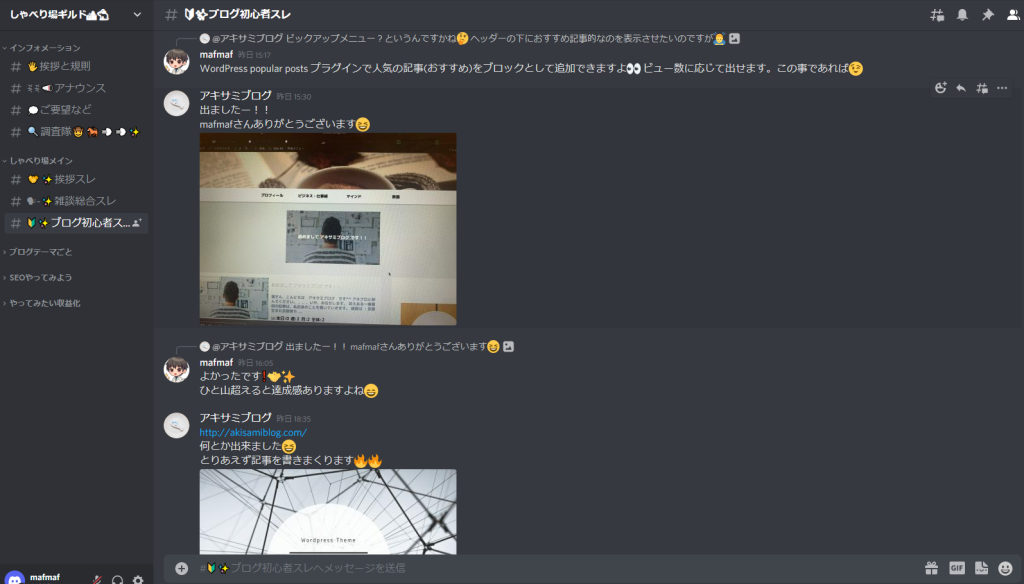
「しゃべり場ギルド」(Discodeアプリを使った『情報掲示板』)を設置しています。
招待入口はホーム画面へ
(※無料です。※2021年12月に設置しました。 ※いつでも参加可/いつでも退会可/いつでも再参加可/読専だけの参加可です。※個人情報の書き込み禁止/セールス禁止/通話やフレ登録禁止/LINE交換など禁止/出会い禁止/通話目的禁止/迷惑行為禁止/荒らし禁止です。 ※DMや電話番号自動追加などができないように設定済みです)
下記の様なスレッドを準備していますので、お気軽に覗いてみてください。
- 👍挨拶スレ ・・・挨拶!
- 😊雑談総合スレ ・・・何でも雑談!
- 🔰ブログ初心者スレ ・・・ブログはじめたよ!って人

『右も左も分からないもの同士のコミュニティ!』として、ゆるい感じで設置しました。書くのが楽しい!つくるのが楽しい!そして、Wordpress難しくない?😅痒い所に手が届かない…という悩みに辿り着きます。そんな人にも優しいコミュニティになればと思います😊✨私もブログはじめたばかりの初心者なので、Wordpressに詳しい訳ではありません。ただ、ITはプロのシステムエンジニアとして飯食ってますので、解決できない設定方法や、技術問題を一緒に悩んだりはできると思っています。
・周りにシステムエンジニアがいない人(聞ける人がいない)
・パッと方向性だけでも聞いてみたい人(一人で悩んでいても先に進めない)
・Mafの記事を読んで、何か思った人(ご意見、ご要望、コメントなど)
ちなみに今この記事を書いている時の参加者は0人ですが・・・🤤💦
まだ、できたばかりのギルドなのだ_( _´ω`)_パタ・・・(誰
(2021/12/09 追記)
少しずつ、お仲間が増えました~👍