
【2021年】Twitterカード|WordPressと連携|Twitterカードが表示されない場合の設定
ツイートにTwiiterカードを表示する
(ブログ記事のアイキャッチ画像)
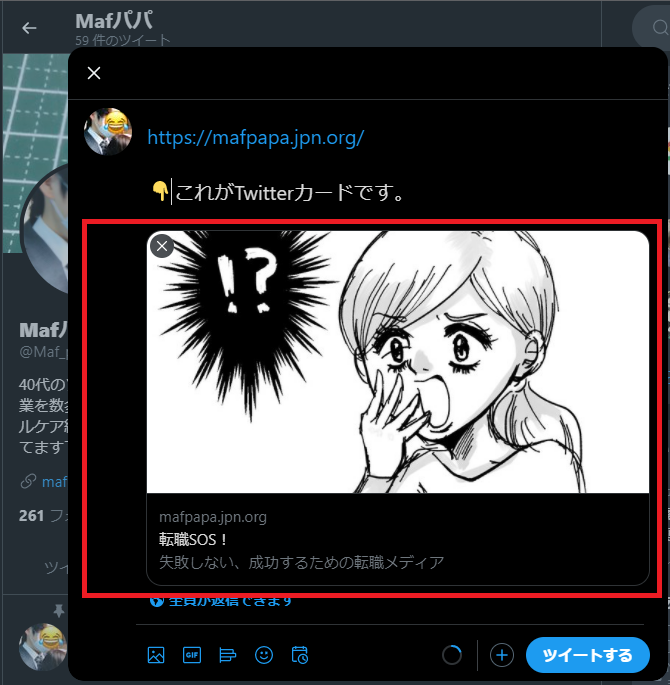
👇下記画像のように、
Twitterでのつぶやきに『Wordpressのブログ記事(アイキャッチ画像)』を表示します。
WordPressを使っていると、『プラグイン同士の競合』が起きることが多く、うっかりプラグインを外してしまって、Twitterカードが出なくなったことがあり、再設定にまた時間を費やしてしまいました。備忘録のために記事にしています。

解決に必要な『5つのステップ(手順)』
👇解決までに必要となる5つのステップ(手順)です。
- All in One SEO プラグインを追加する(Wordpress)
- All in One SEO の設定を変更する(Twitter設定)
- Wordpress の投稿ページで設定する(アイキャッチ画像)
- Twitterカード の検証ツールで確認する
- 競合プラグイン を解除する(必須ではありません)
さっそく手順を進めて行きましょう。
ステップ1:All in One SEO のプラグインを追加する(Wordpress)

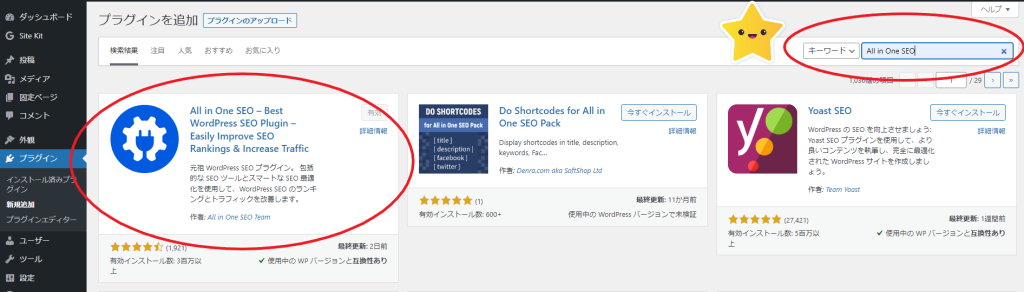
次に、👇下記画像に表示されている [All in One SEO – Best WordPress SEO Plugin – Easily Improve SEO Rankings & Increase Traffic] の [今すぐインストール] を押下してください。

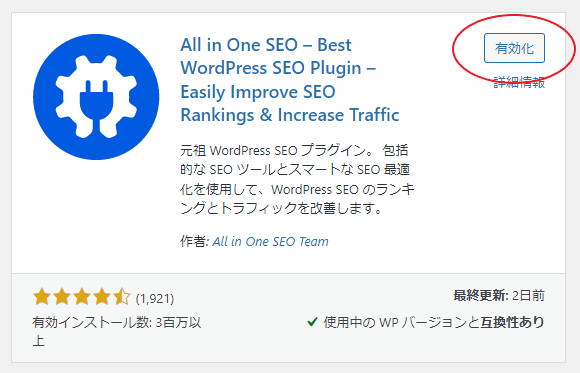
インストールが完了したら、👇下記画像の [有効化] を押下してください。
プラグインは『有効化しないと使えない』ので注意しましょう。
(アイテムGetの後は、装備も忘れずに!😊)

これで、インストールと有効化ができました。
ステップ2:All in One SEO の設定を変更する(Twitter設定)
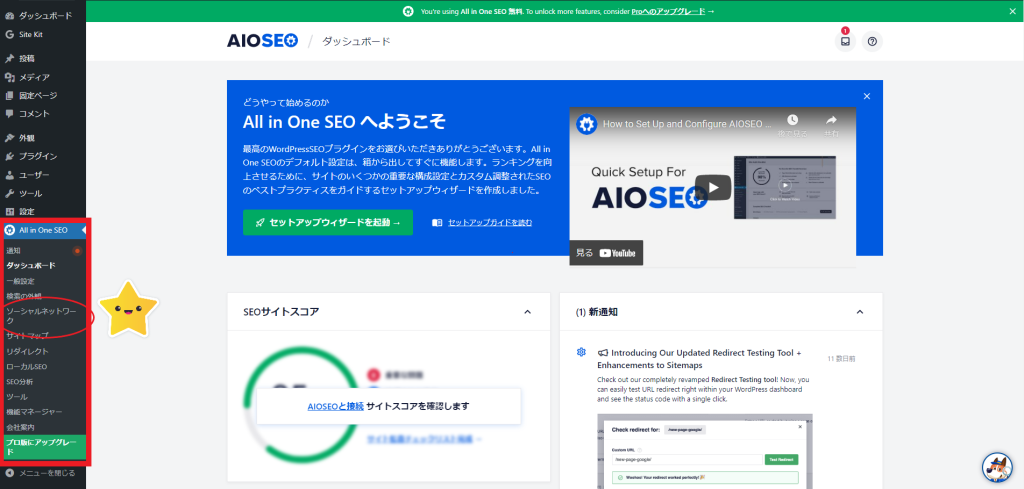
WordPressの [サイドメニューバー(左)] を見てみると、
👇下記画像の星アイコンの位置に、「All in One SEO」のメニューが追加されています。
続けて、[ソーシャルネットワーク] を押下してください。

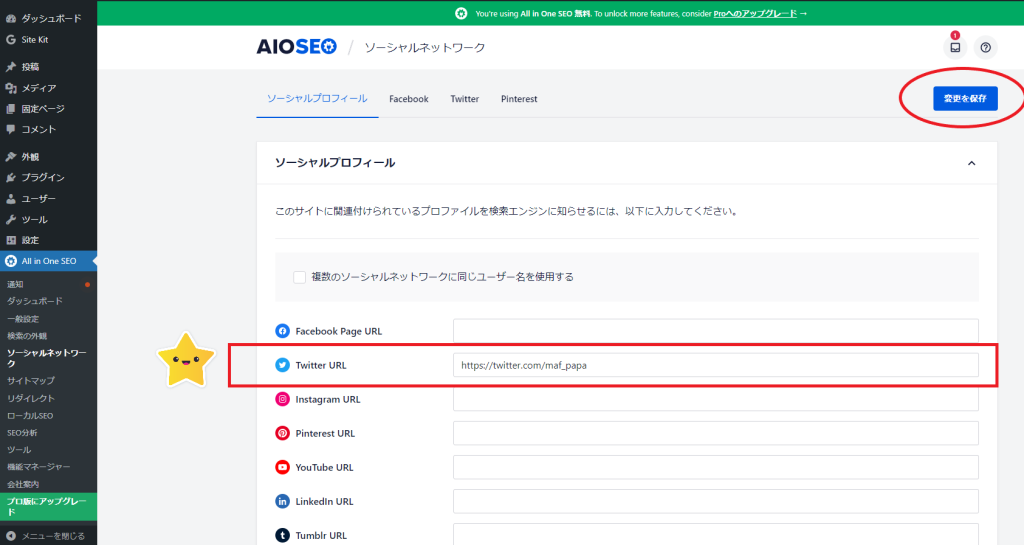
続けて、👇下記画像の [ソーシャルプロフィール タブ] の [Twitter URL 入力フォーム] に [ブログURL] を入力してください。
[変更を保存] を押下してください。(※忘れずに押しましょう)

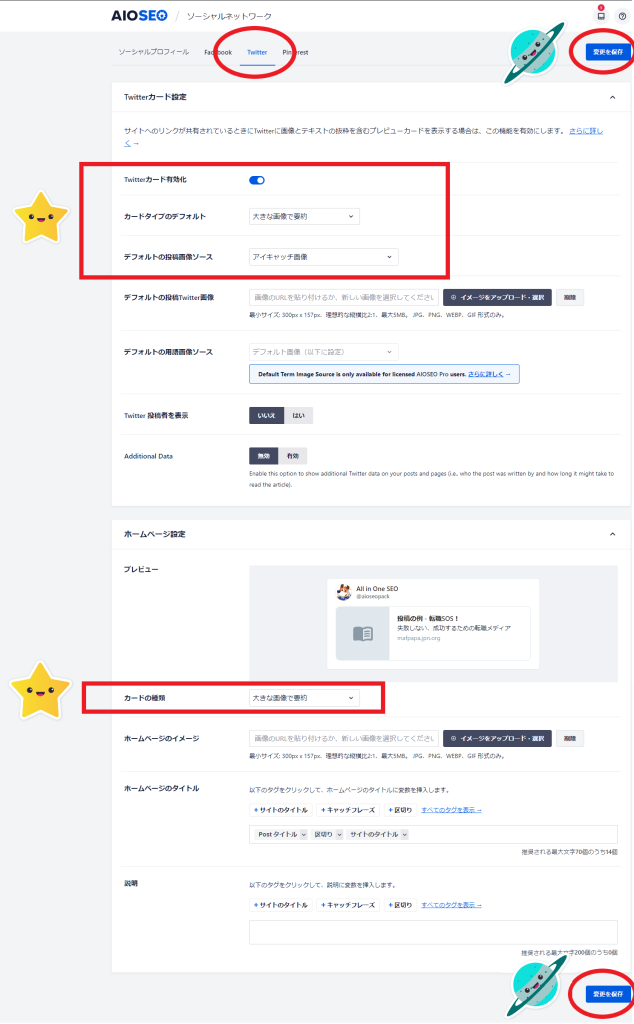
続けて、👇下記画像の [Twitter タブ] の赤枠部分(大きな画像で要約、アイキャッチ画像)を設定してください。
赤枠以外の設定項目は、好みで選択してください。
設定したあとは、必ず [変更を保存] を押してください。
(※忘れがちです。タブ移動すると保存されません!)

これで、「All in One SEO プラグイン」の設定は完了しました。
ステップ3:Wordpress の投稿ページで設定する(アイキャッチ画像)
次は、1つ1つの記事ごとに設定を行います。
(※新しい記事1つごとに毎回設定が必要になるので、忘れがちです)
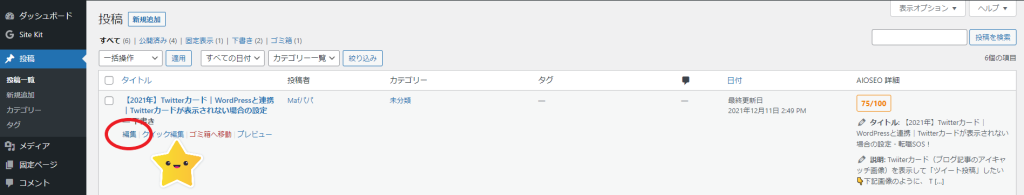
👇下記画像の星アイコン、Wordpress の [サイドメニュー(左)] > [投稿] >[投稿一覧] から、記事の [編集] をクリックしてください。

記事の [編集ページ] が表示されたら、「記事の1番最後(末尾)」までカーソル移動しましょう。
[編集ページ] の末尾に「All in One SEO の設定画面」があるからです。(うーん、分かりづらい💦)
👇 ↓↓↓ 画像1枚目 ↓↓↓
[編集ページ] の末尾にある「All in One SEO の設定画面」です。
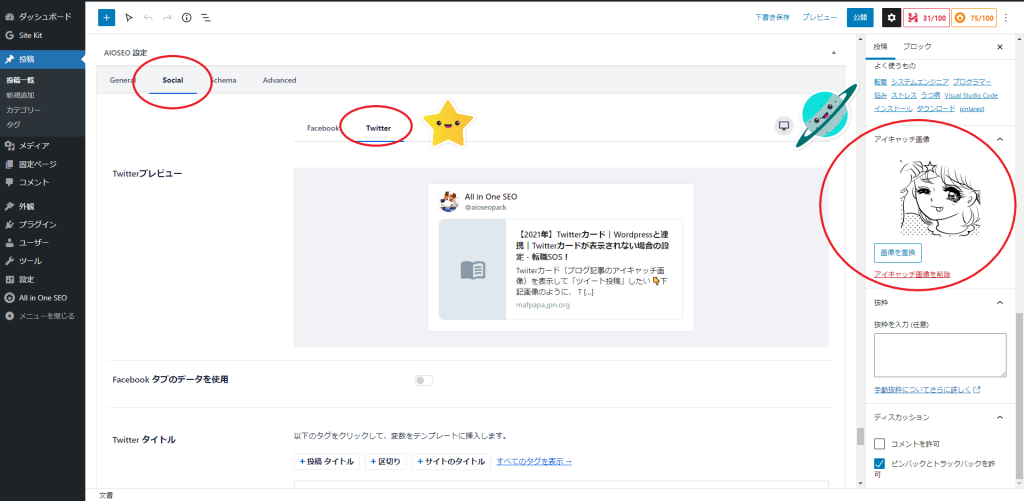
星アイコン ・・・ [Social] > [Twitter] を選択してください。(設定は画像2枚目)
惑星アイコン ・・・ 記事に「アイキャッチ画像」を追加してください。

👇 ↓↓↓ 画像2枚目 ↓↓↓
星アイコン
・・・ [イメージリソース] に [アイキャッチ画像] を設定してください。
・・・ [Twitter カードタイプ] に [大きな画像で要約] を設定してください。
その他の設定は、好みで選択してください。

これで、「1つの記事に対して、Twitterカードの設定」が完了できました😊
ステップ4:Twitterカード の検証ツールで確認する
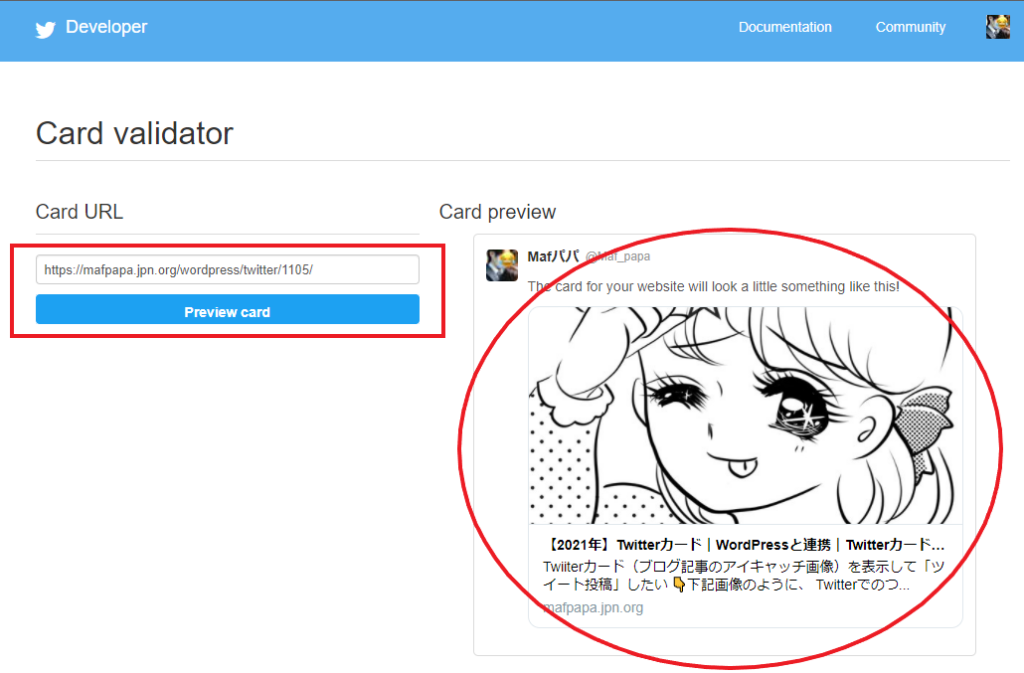
Twitterカード 検証ツール
👆のサイトへアクセスし、自分の記事(公開URL)を入力してください。
Twitterカードのプレビューが出ていれば、Twitterカードの設定は完了です。

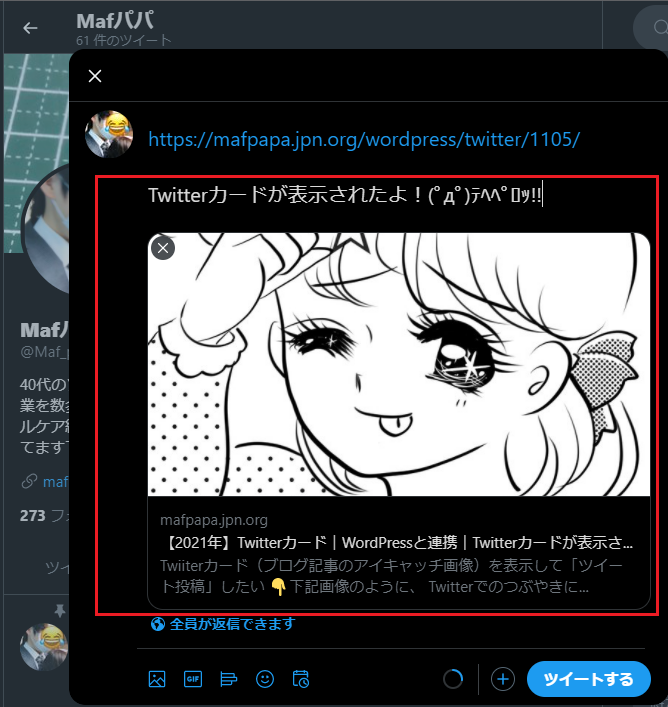
また、実際に Twitter の 「ツイート作成画面」を起動してみましょう。
正しく設定が行われている場合は、
「URLを入力した瞬間(10秒以内)」に、ツイート作成画面にTwitterカードが正しく表示されます。

もし、出ないよ!・・・という方がいましたら、
ステップ5を読んでいただくか、ステップ1~4の設定項目を改めてチェックしてください😊💦
巷で、Google Search Console に「URL検査」しないと出ないよ!という記事も見つけましたが、私の環境では「URL検査(未実施)」をしなくても、正しくTwitterカードを表示することが出来ました。
ステップ5:競合プラグイン を解除する
最後に、検証ツールではプレビュー表示できているのに、Twitterカードが出ない人は、
「他のプラグインと競合している」可能性が高いので、該当するプラグインを「無効化」しましょう。
Mafパパ(筆者)も、同じ現象に遭遇し、、、
『XML Sitemap & Google News プラグイン』の使用を諦めました。(※ここで詰まっている人も多い印象です)

私の場合、👆のプラグインが競合していました。
もちろんですが、『All in One SEO プラグイン』そのものを解除した場合も、Twitterカードが出なくなります。
私も、Twitterカードの設定を行った、2~3日後に、
ガチャガチャいじってるうちに、『All in One SEO プラグイン?イラネ|’ω’)ノ⌒〇』っと解除してしまっており、新しい記事をツイート投稿したときに、Twitterカードが表示されなくなっており、めちゃくちゃ焦りました😊💦
ご注意ください。
お疲れさまでした…
Twitterカード の設定手順は以上になります。
お疲れさまでした😊

最後まで記事を読んでくださり、ありがとうございました。
本ブログでは、仕事とストレスにスポットを当てながら、未経験者や異業種からシステムエンジニアへ転職したい人や、既にシステムエンジニアとして働いていて、年収アップに向けたキャリアップ転職したい人向けの、記事を無料掲載しています。
私(筆者:Mafパパ)が、現職のシステム部長として経験したエッセンスをもとに、記事を書いています。
もし、気になる方は、記事を覗いて見てくださいね😊
★ 告知(アナウンス) ★
本ブログのホーム画面では、
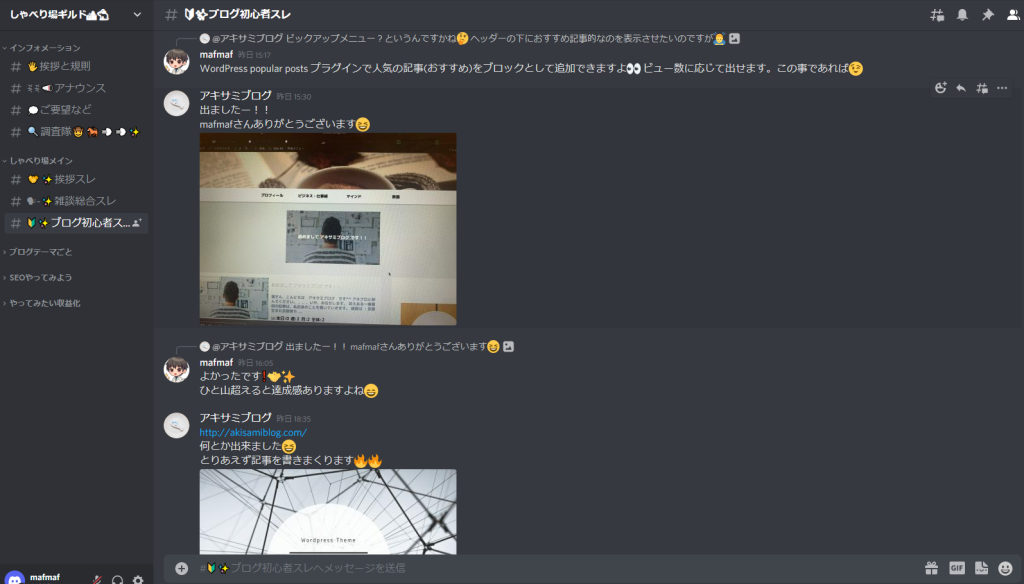
「しゃべり場ギルド」(Discodeアプリを使った『情報掲示板』)を設置しています。
招待入口はホーム画面へ
(※無料です。※2021年12月に設置しました。 ※いつでも参加可/いつでも退会可/いつでも再参加可/読専だけの参加可です。※個人情報の書き込み禁止/セールス禁止/通話やフレ登録禁止/LINE交換など禁止/出会い禁止/通話目的禁止/迷惑行為禁止/荒らし禁止です。 ※DMや電話番号自動追加などができないように設定済みです)
下記の様なスレッドを準備していますので、お気軽に覗いてみてください。
- 👍挨拶スレ ・・・挨拶!
- 😊雑談総合スレ ・・・何でも雑談!
- 🔰ブログ初心者スレ ・・・ブログはじめたよ!って人

『右も左も分からないもの同士のコミュニティ!』として、ゆるい感じで設置しました。書くのが楽しい!つくるのが楽しい!そして、Wordpress難しくない?😅痒い所に手が届かない…という悩みに辿り着きます。そんな人にも優しいコミュニティになればと思います😊✨私もブログはじめたばかりの初心者なので、Wordpressに詳しい訳ではありません。ただ、ITはプロのシステムエンジニアとして飯食ってますので、解決できない設定方法や、技術問題を一緒に悩んだりはできると思っています。
・周りにシステムエンジニアがいない人(聞ける人がいない)
・パッと方向性だけでも聞いてみたい人(一人で悩んでいても先に進めない)
・Mafの記事を読んで、何か思った人(ご意見、ご要望、コメントなど)
ちなみに今この記事を書いている時の参加者は0人ですが・・・🤤💦
まだ、できたばかりのギルドなのだ_( _´ω`)_パタ・・・(誰
(2021/12/11 追記)
少しずつ、お仲間が増えました~👍